Skuteczne praktyki UX – jak optymalizować strony i produkty, aby sprzedawały?
Growth, Startupy, User ExperienceNo właśnie! Jak tworzyć i optymalizować strony lub produkty, aby sprzedawały? To pytanie zadaje sobie wiele osób. Obecnie rozwijanie projektu jest tak wielowymiarowe, że nawet słynne 4P Kotlera (Product, Price, Place i Promotion) zostało przeobrażone w 7P i to jeszcze w czasach, kiedy internet dopiero raczkował.
Muszę Cię więc zmartwić – nie ma jednej, uniwersalnej odpowiedzi, która choć w 80% byłaby złotym środkiem na wszystkie bolączki w Twojej firmie.
Natomiast jest pewna gałąź biznesu, która mocno przybliża do tego, aby zacząć sprzedawać, sprzedawać więcej lub też aby użytkownicy chętniej wracali do Ciebie (w zależności od typu i etapu projektu).
Tak, mowa o UXie (User eXperience), czyli wszystkich interakcjach z Twoją stroną, sklepem lub produktem cyfrowym i ogólnych wrażeniach użytkownika w obcowaniu z tym, co oferujesz.
W tym tekście przedstawię Ci kilka skutecznych praktyk na poprawę doświadczenia użytkownika. Zaczynajmy!
W skrócie
Podstawy, ale tak z grubsza, aby nie przynudzać 😉
Zacznijmy od tego, jak podejść do tej całej optymalizacji. Można to zrobić na 2 sposoby:
- Wykonać profesjonalny audyt UX
- Skorzystać ze ‘ściągi’ w postaci gotowego modelu do oceny doświadczenia użytkownika, np. 10 heurystyk Jakoba Nielsena
Profesjonalny audyt UX to nic innego jak zbiór analiz różnych elementów i procesów na stronie, w sklepie lub w aplikacji. Jego celem jest wskazanie błędów i niedociągnięć, ale przede wszystkim spisanie rekomendacji oraz hipotez, które mogą podnieść satysfakcję użytkownika i jego ogólne doświadczenia.
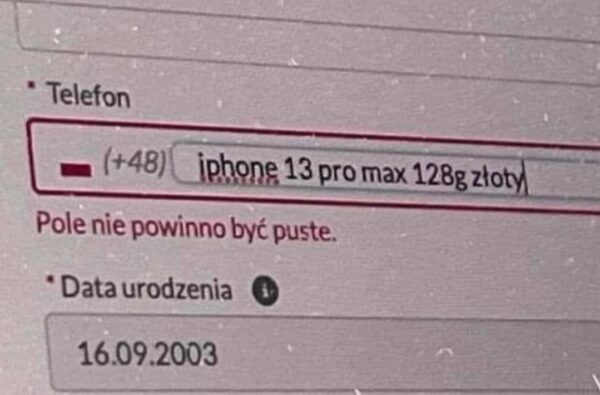
Pole Telefon powinno ‘przyjmować’ tylko cyferki, no i ten błędny błąd, który nic nam nie mówi
Czy każdy może wykonać taki audyt? I tak, i nie 🙂
Tak – gdyż nie musisz mieć żadnego certyfikatu ani ukończonego kursu, aby to robić – choć oczywiście posiadanie takowych potencjalnie zwiększa Twoją wiedzę.
Nie – gdyż błędne wykonanie audytu może prowadzić do dziesiątek zmarnowanych godzin na wdrażanie źle zarekomendowanych poprawek lub co gorsza spadku wyników sprzedażowych.
Stąd taki audyt jest przeprowadzany najczęściej przez osoby, które posiadają dosyć dużą wiedzę z zakresu marketingu, analizy danych i technologii, a i można w tym też znaleźć elementy psychologii i ekonomii, szczególnie tej behawioralnej. Eksperci od analiz UXowych są wnikliwi, potrafią wejść w czyjeś buty i lubią cyferki – jeśli te cechy określają Ciebie, to tematyka analiz UX może Ci się spodobać.
Jeśli jednak nie chcesz bawić się w coś niestandardowego, możesz skorzystać z 10 heurystyk Jakoba Nielsena.
Jakob Nielsen to gość, który 35 lat temu opracował 10 zasad interakcji na linii człowiek-maszyna. I chociaż brzmi to archaicznie i futurystycznie jednocześnie, to zasady te są wciąż aktualne, również w zakresie tworzenia stron i produktów cyfrowych.
Heurystyki Nielsena – 10 zasad użyteczności
- Pokazuj status systemu
Mowa tutaj nie tylko o nagłówku informującym gdzie jesteśmy (zazwyczaj nagłówek H1), czy też o informowaniu o prawidłowo wykonanym statusie np. po dodaniu produktu do koszyka, ale i o wyświetlaniu nawigacji typu breadcrumbs, tzw. okruszki. - Zachowaj zgodność pomiędzy systemem a rzeczywistością
Unikajmy technicznych pojęć i sformułowań, które są zrozumiałe dla wąskiej grupy oraz wykorzystujmy elementy wizualne, które są swego rodzaju przyjętym standardem, np. strzałka lewo oznaczająca cofanie lub przejście do poprzedniego elementu. - Daj użytkownikowi pełną kontrolę
Pełna kontrola w rozumieniu interakcji z naszą stroną czy aplikacją, a więc wszelkie cofnięcia wprowadzonych zmian lub podjętych akcji (szczególnie w miejscach kluczowych dla użytkownika). Wyjątek mogą stanowić procesy, które w momencie cofania mogłyby zmienić efekt końcowy, a z biznesowego punktu widzenia nie chcemy tego umożliwiać, np. formularz aplikacji o kredyt, teoretyczny test na prawo jazdy, badania psychologiczne online. - Trzymaj się standardów i zachowaj spójność
Ikona koszyka w prawym górnym rogu, link podkreślony z wyróżniającym się kolorem, 3 poziome kreski (tzw. hamburger), który umożliwia rozwijanie menu na telefonach – to tylko parę przykładów tego, co uznajemy za standardy. Kombinowanie z takimi elementami kończy się na ogół źle. - Zapobiegaj błędom
Podpowiedź, w jakim formacie chcemy numer telefonu lub informacja o wyprzedanym produkcie – to coś co uchroni nas przed błędami. - Pokaż, zamiast zmuszać do zapamiętania
‘Czy ja dodałem wcześniej ten produkt do koszyka?’ – pytanie, które wiele osób sobie zadaje, w momencie kiedy nie ma możliwości podglądu koszyka bez wchodzenia w niego. Etykiety pól w formularzach poza polem do wpisania (polem input) też pasują do tej zasady. - Zapewnij elastyczność i efektywność
Coś co każdy uwielbia – możliwość personalizacji i ułatwiania sobie powtarzających się czynności, np. wszelkie filtry produktów, skopiowanie całego koszyka poprzednich zakupów (Vision Express umie w to!), czy też masowe podpisywanie dokumentów online w Autenti 🙂 - Dbaj o estetykę i umiar
Złota zasada designerów – less is more. Przeładowanie zbyt dużą ilością elementów lub dróg wyboru, to coś czego musimy unikać. A rozpraszanie użytkowników na ostatnim etapie zakupu, to rzecz wręcz zabroniona. - Zapewnij skuteczną obsługę błędów
Jasny komunikat, co użytkownik zrobił źle i jak ma się poprawić, uratuje niejeden formularz i współczynnik konwersji. Ale broń Boże nie używaj w procesie rejestracji lub logowaniu komunikatów w stylu ‘Login XXX jest już zajęty’ – aż się prosi, aby niektórzy wykorzystali to do ataku ‘brute-force‘ na Twój sklep lub aplikację. - Zadbaj o pomoc i dokumentację
Wszelkiego rodzaju samouczki, bazy z pytaniami FAQ lub Centrum Pomocy/Bazy Wiedzy – to nie tylko dobre praktyki z punktu widzenia UX. Zasada ta wpływa również na zmniejszony koszt obsługi klienta, lepszą adopcję użytkowników w przypadku innowacyjnych rozwiązań, a nawet i lepszą retencję (powracalność) użytkowników, do tego co oferujemy.
Użytkownicy są jak kluski – leniwi
Wbrew pozorom nie jest to ujma dla nikogo, w końcu sam Bill Gates powiedział kiedyś:
“Zawsze będę wybierał leniwego człowieka do ciężkiej pracy, bo leniwy znajdzie prosty sposób na jej wykonanie“.
I trudno się z Billem nie zgodzić, szczególnie kiedy obserwujemy, w jaki sposób ludzie podchodzą do życia:
Projektowanie chodników a wygoda mieszkańców
Patrząc na aspekt użytkowania różnych rzeczy – nie tylko tych cyfrowych – mówiąc lenistwo, myśli się w dużej mierze o wygodzie.
I wygodą nie jest tylko ‘pójście na skróty’, jak przytoczona wcześniej funkcja kopiowania całego koszyka poprzedniego zamówienia, ale i też:
- personalizacja preferencji użytkowników – coś co dało Netflixowi i Spotify paliwo (i to rakietowe) do dalszego wzrostu,
- wszelkie podpowiedzi, tooltipy i komunikaty w procesie zakupu produktu,
- formularze, które nie zawierają listy rozwijanej (tzw. dropdowna) w momencie kiedy dajemy do wyboru tylko 2 opcje,
- wszelkie praktyki, które stoją w opozycji wyuczonym zachowaniom.
Ostatni punkt jest czymś, co jest kwitesencją skutecznych stron i sklepów.
O zgrozo wiele kreatywnych agencji marketingowych nie rozumie tego, tworząc strony, które… przewijają się w bok, jakby to był szczyt ich innowacyjności i artyzmu.
Słynna prezentacja z Doliny Krzemowej pokazująca, dlaczego rozwijane listy w formularzach ‘ssają’ 😉
Twórzmy zatem rzeczy w taki sposób, aby było wygodnie z nich korzystać.
– Ale Panie Maksie, jak to zrobić?
– O tym właśnie za chwilę 🙂
Jak optymalizować strony i produkty? Sposobem, a nawet paroma!
Stałe doskonalenie kluczowych ścieżek projektu
Każdy biznes ma swoje kluczowe miejsca, które wpływają na sprzedaż, zaangażowanie użytkowników lub inne metryki biznesowe.
W przypadku usługowej strony zazwyczaj jest to proces składania zamówienia lub wypełenienie formularza kontaktowego.
W przypadku sklepu internetowego możemy wyróżnić 3 takie miejsca:
- strona produktowa,
- proces rejestracji konta,
- dodawanie produktu do koszyka razem z całym procem zakupu.
Czasem punkty 2 i 3 są ze sobą połączone – wiele e-commerce’ów skraca ścieżkę użytkownika poprzez rejestrację konta bezpośrednio z procesu zakupowego.
Jeśli zauważymy, że strona z podsumowaniem zamówienia jest stroną wyjściową lub mamy dużo ruchu na stronach produktowych, ale niewiele osób dodaje je do koszyka, to znak że potrzebny jest audyt tych miejsc.
W przypadku startupu, takich ścieżek może być nawet więcej – w zależności od modelu biznesowego, złożoności projektu czy też branży:
- formularz sprzedażowy,
- zapis na demo,
- proces rejestracji i onboardingu,
- proces zakupu subskrypcji/płatności za produkt,
- miejsca z kluczowymi wartościami dla użytkownika.
Jeśli widzisz, że w startupie coś się nie spina od strony sprzedaży lub zaangażowania użytkownika, proponuję skupić się w pierwszej kolejności na powyższych punktach.
Dobre pierwsze wrażenie – błędy i szybkość strony
Badania wykazują, że w momencie spotkania nowej osoby, pierwsze 3-10 sekund jest najważniejsze do wyrobienia sobie opinii na jej temat.
Tak samo dzieje się w przypadku, kiedy pozyskujemy nowych użytkowników – pierwsze sekundy obcowania z naszą stroną, sklepem lub produktem tworzą u nich jakiś obraz naszej marki.
Jeśli taka osoba na start:
- dostała ‘w twarz’ błędem strony,
- trafiła w miejsce, które nie pasowało jej intencji, np. reklama w Google mówiła jedno, strona drugie,
- miała problem z szybkością strony lub załadowaniem się niektórych elementów,
- błądziła z powodu złej nawigacji,
… wiedz, że niełatwo będzie ją przekonać do tego, że Twoja firma jest lekiem na jej problem. A konkurencja nie śpi 🙂
Jak możemy poznać, że prawdopodobnie mamy problem z ‘pierwszym wrażeniem’?
- niska głębokość scrollowania wielu różnych stron
- duża liczba użytkowników, u których tzw. średni czas zaangażowania jest poniżej 10-15 sekund
- rozbudowane formularze, których wypełenienie zajmuje znacznie więcej czasu niż powinno
- szybkość ładowania stron powyżej 3-4 sekund
- częste występowanie ‘rage clicków’, czyli szybkich kliknięć w to samo miejsce na stronie, które wyglądają jak ataki złości, np. z powodu niepodpiętego linku w przycisku 🙂
Odnośnie ostatniego punktu – z definicji ‘rage clicki’ są złe, natomiast zdarza się niektórzy użytkownicy klikając szybko w to samo miejsce na pasku przewijania, przesuwają stronę w dół.
Powaga! Widziałem to wiele razy na nagraniach sesji w takich narzędziach jak Hotjar, FullStory czy też Microsoft Clarity. Tak więc, jeśli zauważysz u siebie częste występowanie ‘rage clicków’ nie jest to powód do paniki, a sygnał do przyjrzenia się temu 🙂
Zapewne zastanawiasz się, czemu na powyższej liście nie dodałem wysokiego współczynnika odrzuceń (Bounce Rate’u)?
Otóż, metryka ta wcale nie jest idealna do sprawdzania zaangażowania i problemów ze stroną.
Przytoczę 2 sytuacje:
- Tworzysz kampanię reklamową promującą e-booka. Masz landing page z formularzem. Dobrze skonstruowane landingi w takiej sytuacji nie mają nawigacji, z której możemy przejść na inną stronę, gdyż odciągałoby to użytkownika od głównego celu. Czyli możemy wejść na landing page, wypełnić formularz i dostać e-booka (wykonać kluczową akcję) lub też wejść na landing, stwierdzić że to nie dla mnie i wyjść. Jak myślisz, jaki będzie Bounce Rate’ na tej stronie? Powyżej 70%, a czasem i nawet 95%.
- Masz napisany artykuł, który idealnie trafia w potrzeby użytkowników i przy okazji zbiera duży ruch z Google’a. Osoba więc wchodzi z wyszukiwarki do artykułu, zapoznaje się z nim i wychodzi. Tutaj również będziemy mieli BR na wysokim poziomie. Pewnie sytuacja taka nie jest dla nas idealna z punktu widzenia kierowania użytkowników w dół lejka, ale nie możemy jednoznacznie powiedzieć w tej sytuacji, że artykuł nie spełnia swoich założeń.
Usunięcie elementów, które powodują dezorientację użytkownika
Jest to coś co się może łączyć z 2 i 4 zasadą z 10 heurystyk Nielsena – ‘Zachowaj zgodność pomiędzy systemem a rzeczywistością‘ oraz ‘Trzymaj się standardów i zachowaj spójność‘.
Dokładniej chodzi o fakt, że niektóre elementy są standardem tak zrozumiałym dla każdego, że użycie ich w innej sytuacji spowoduje dezorientację użytkownika.
Kiedyś pracowałem w projekcie związanym z branżą podcastów – w momencie kiedy doszedłem do tego projektu była zaprojektowaną strona, która zbierała leady osób zainteresowanych produktem w jego wcześnej fazie.
Analizując sesje nagraniowe wielokrotnie widziałem sytuację taką jak poniższa:
Dezorientacja użytkowników spowodowana wykorzystaniem ikon ‘play’ w sytuacji innej niż odtworzenie wideo
Na szczęście po jakimś czasie przerobiliśmy stronę, gdzie mocniej przyłożyliśmy się do UXu i nie było już wstydu.
Dostosowanie do różnych rozdzielczości i urządzeń oraz naprawa błędów na nich
Od premiery pierwszego iPhone’a, który na dobre wprowadził rewolucję smartfonową minęło przeszło 18 lat.
Mimo to wiele firm ma problem ze zrobieniem dobrej wersji mobilnej strony bez:
- przeskakiwania ekranu w momencie ładowania się elementów, a szczególnie reklam, co uniemożliwia szybkie korzystanie ze strony,
- zbyt małych elementów, które powodują klikanie nie tego co chcemy
- filtrów, które po wyborze jednego każdorazowo przeładowują całą stronę
I wbrew pozorom nie tyczy się to tylko małych firemek, ale i też kolosów pod kątem ruchu i zasobów człowieko-pieniężnych (choć nazw nie będę tu wymieniał).
I owszem, może to być skuteczna taktyka, żeby ludzi ‘przepychać’ na aplikacje mobilne, które zazwyczaj są bardziej dopracowane, ale może to też przynosić odwrotny skutek w postaci rzucania mięsem do telefonu przez użytkowników, a w ostateczności skorzystania przez nich z konkurencji.
Co więcej w przypadku urządzeń mobilnych nie mam tu tylko na myśli problemów natury małych elementów czy też konkretnych funkcji, ale i też wygody korzystania ze strony, sklepu lub aplikacji jedną ręką.
Jak wiemy każdy ma inną długość palców, ale i też inny telefon – może się okazać, że niektóre elementy są poza zasięgiem osób z drobnymi dłońmi.
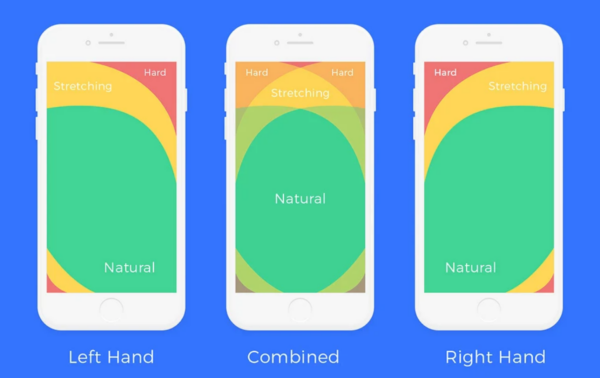
Świętnie to pokazuje poniższa grafika:
Strefa kciuka pokazująca jego zasięg w odniesieniu do wielkości telefonu – praktyczna ściąga jak umieszczać najważniejsze elementy
Jak w takim razie zacząć pracować nad poprawą doświadczeń na innych rozdzielczościach lub urządzeniach?
Zacznijmy od sprawdzenia w ogóle jaki pozyskujemy ruch – może się okazać, że nasz ruch na urządzeniach mobilnych jest na tyle niewielki, że nie ma sensu przeznaczać na to dużych zasobów.
Jest to częsta sytuacja w przypadku produktów i usług B2B, gdzie większość ruchu to ruch desktop (komputer/laptop), czasem w proporcjach 85:15 na korzyść dużego sprzętu, a czasem 60:40.
Natomiast rynek B2C to w dużej mierze mobile i to nawet dochodzący do 80-90%.
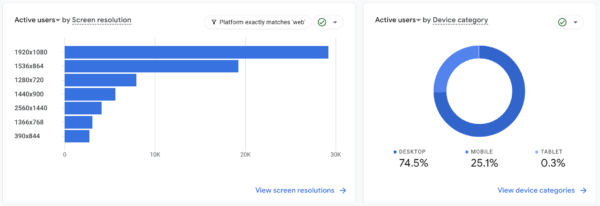
Oczywiście sprawdzamy to w narzędziach pokroju Google Analytics w raportach dotyczących technicznych aspektów ruchu:
Przykład ruchu i rozdzielczości w biznesie typu B2B, gdzie ruch mobilny wynosi ledwie 25%
Czyli w skrócie:
- Sprawdzamy proporcje ruchu mobile-desktop. Który z nich jest u Ciebie dominujący?
- Sprawdzamy najpopularniejsze rozdzielczości u Twoich użytkowników.
- Sprawdzamy czy pewne rozdzielczości lub urządzenia mają gorsze wyniki sprzedaży lub też współczynniki konwersji. Na przykład może się okazać, że coś użytkownikom wyjątkowo przeszkadza korzystając z telefonu, który ma rozdzielczość 320x658px. Dodatkowo możemy pomóc sobie takimi narzędziami jak Hotjar czy FullStory, które pozwolą nam głębiej poznać zachowanie użytkowników.
- Zbieramy dane z analizy i przygotowujemy listę poprawek oraz hipotez, które posłużą nam za plan naprawczy.
- Jako dodatkowy punkt możemy też przeprowadzić wywiad z użytkownikami lub badania ankietowe, które rozszerzą naszą wiedzę, choć pamiętajmy, że dane deklaratywne bywają przekłamane, ale to temat na inny artykuł.
Przyjazna nawigacja oraz dobrze zbudowana architektura informacji
O ile w przypadku małych stron ten punkt nie jest aż tak ważny (choć może stanowić dobrą przewagę nad konkurencją i idące za tym korzyści), o tyle w przypadku dużych stron (powyżej 50 podstron) lub e-commerce’ów jest to coś kluczowego.
Dla użytkownika nie ma nic gorszego niż błąkanie się po stronie w poszukiwaniu pożądanego produktu lub informacji na stronie.
Ci bardziej zdeterminowani poświęcą z minutę lub dwie, jednak większość nie będzie tak pobłażliwa i po prostu pójdzie szukać gdzie indziej (u konkurencji oczywiście).
Dobrze przemyślana i intuicyjna nawigacja spowoduje, że użytkownicy szybciej znajdą to, czego chcą, a w rezultacie zwiększymy szanse na sprzedaż, a nawet i dosprzedaż pokrewnych lub podobnych produktów.
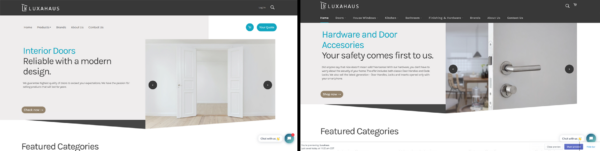
Stara wersja sklepu Luxahaus, gdzie nawigacja była bardzo zagnieżdżona, a wszystkie kategorie produktów były schowane w jedną główną pt. ‘wszystkie produkty’ vs nowa wersja sklepu po wprowadzeniu przeze mnie prawidłowej architektury informacji wraz ze zbudowaniem nowej nawigacji – działanie to dało mocnego kopa w SEO niewielkim nakładem pracy
Aby jednak stworzyć przyjazną nawigację, trzeba stworzyć fundament w postaci dobrze zbudowanej architektury informacji, czyli prawidłowego rozlokowania kategorii, produktów, filarów treści lub innych zasobów na poszczególne grupy, a w rezultacie strony i podstrony.
I mimo, że mówimy w tym artykule o skutecznych praktykach UX, to akurat proces ten jest w zakresie SEO, gdyż architekturę informacji robimy w oparciu o słowa kluczowe oraz wzajemne powiązania między poszczególnymi grupami.
Jak do tego podejść?
- Każda kategoria, produkt lub filar treści powinien być reprezentowany przez główną frazę kluczową oraz kilka-kilkanaście pobocznych (w zależności od zasobów i strategii SEO)
- Jedna główna fraza = jedna strona. Dzięki temu unikniemy kanibalizacji, czyli walka 2 różnych stron w naszym serwisie na tę samą frazę
- Tworzymy odpowiednią hierarchię, najlepiej od ogółu do szczegółu, np. kategoria główna-subkategoria-linia produktów-poszczególne produkty
- Łączymy podobne grupy treści poprzez linkowanie między sobą (tzw. linkowanie wewnętrzne) – jest to zabieg skierowany dla robotów Google (aspekt SEO), ale i też dla użytkowników (aspekt UX)
Więcej informacji o zasadach budowania architektury pod SEO można znaleźć w artykule Szymona Słowika.
Polecam też zapoznać się z moim case study nt. pozycjonowania sklepu internetowego Luxahaus wraz z poprawą UX, gdzie architektura informacji odegrała kluczową rolę.
W kontekście nawigacji możemy też wykorzystać metodę Card Sortingu, czyli badanie jakościowe z grupą użytkowników naszej strony.
W zależności od wersji badania:
- albo dajemy użytkownikom puste karteczki, na których sami zapisują kategorie i zbiory informacji
- albo dajemy użytkownikom wypełnione przez nas kartki z kategoriami i zbiorami informacji, a użytkownicy mają je tylko posortować w powiązane ze sobą grupy
Badanie to przede wszystkim daje nam feedback o tym, w jaki sposób myślą użytkownicy, a często ich myślenie bywa zgoła inne od myślenia osób stojących za stroną czy sklepem.
Skanowalność treści
Skanowalność to nic innego jak łatwość przyswojenia i zrozumienia danego tekstu przez użytkowników.
Jak wiemy, większość osób w internecie nie czyta artykuły od deski do deski tylko skanuje je, ewentualnie poszukuje tylko kluczowego dla niego fragmentu.
Czy to źle? To zależy.
Patrząc na ‘attention span’ (czas uwagi osoby na pojedynczym zadaniu lub aktywności) przeciętnego Kowalskiego w 2025 roku, to jest on mniejszy niż u złotej rybki (poniżej 8 sekund vs 9 sekund).
A to oznacza, że żeby ‘zatrzymać u nas’ potencjalnego klienta na dłużej musimy postarać się bardziej niż kiedykolwiek.
I poprawa skanowalności treści nam w tym pomoże.
Znaleziona strona o UXie, która nie stosuje podstawowych zasad – nie wiem czy ktoś będzie chciał czytać taki tekst, ja na pewno nie 🙂
Kilka wskazówek jak to zrobić:
- stosuj hierarchię w tekście oddzielając fragmenty nagłówkami,
- używaj punktorów i list, aby uporządkować przekaz,
- nie bój się korzystać z wolnej przestrzeni – odstęp między paragrafami tekstu jest o niebo lepszy niż stworzenie ‘cegły’ tekstu,
- linki w tekście zawsze podkreślaj i wyróżniaj kolorem,
- ważne fragmenty zdań lub pojedyncze słowa kluczowe pogrubiaj,
- używaj gęsto-często grafik lub tabelek, które urozmaicą tekst i ułatwią zrozumienie trudnego zagadnienia,
- twórz teksty lekkie – nie musisz wykorzystywać niewiadomo jakiego storytellingu, nie każdy umie pisać kwieciście niczym Tolkien opisujący jedno drzewo na 5 kartek (pozdro dla fanów LOTR 😉 ), ale suchy tekst bez emocji będzie kolejnym artykułem wśród tysięcy jakie nas zalewają codziennie.
Tych parę punktów wyżej często określa się jako UX writing, gdyż dotyczy to doświadczenia użytkownika nie z jakimś konkretnym systemem czy procesem zakupowym, a z naszymi tekstami.
Jest jeszcze jedna rzecz, która tyczy się skanowalności, ale i też zagadnienia, którym określa się dostępność (accessibility) – kontrast.
Według szacunków na rok 2025 w Polsce jest blisko 2 miliony osób niewidomych lub niedowidzących, czyli nieco powyżej 5% ludności.
Całkiem duży rynek, który jest w pewien sposób odcięty od normalnego korzystania z wielu stron z powodu niedostosowania ich.
Już sama poprawa kontrastu między tłem, a tekstem może to zmienić, choć oczywiście to tylko jeden z paru czynników, które określa się standardem WCAG.
Do sprawdzenia kontrastu czcionki tekstu względem tła polecam sprawdzić narzędzie Contrast Checker.
Podsumowanie, choć temat się nie wyczerpał
Oczywiście można byłoby w tym tekście dodać i kolejne 6 praktyk na poprawę User Experience, np. prawidłowy onboarding użytkowników w Twoim produkcie czy też zbieranie feedbacku użytkowników odnośnie konkretnej strony/ekranu/procesu.
Pozwolę sobie jednak zostawić te tematy na inną okazję.
Patrząc na powyższy tekst zostawiłem Ci wystarczająco mięska, aby usiąść teraz i rozpisać plan działania u siebie 😉