Jak przeprowadzić test A/B za darmo? Case na przykładzie WordPressa i GA4
Analityka, GrowthJakiś czas temu popełniłem artykuł mówiący o tym, jak przeprowadzić test A/B za darmo na przykładzie Hubspot CMS i GA4. Zdaję sobie sprawę z tego, że CMS Hubspotowy w Polsce nie jest zbyt popularny, chociażby ze względu na fakt, że poszczególne jego moduły nie są tanie.
Stąd stwierdziłem, że dobrze byłoby pokazać Wam, jak zrobić to samo, ale przy pomocy WordPressa i również bez wydawania kasy na płatne rozwiązania.
Zapraszam więc do artykułu pt. Jak przeprowadzić test A/B za darmo z wykorzystaniem WordPressa i GA4.
W skrócie
Marketingowe przedszkole – etap przygotowania i zrozumienia
Zacznijmy od przypomnienia sobie, o co w ogóle chodzi w testach A/B. Dzięki tej metodzie chcemy dowiedzieć się, czy nowa wersja strony lub produktu jest lepsza od obecnej.
Robimy to przez podzielenie ruchu na obu wariantach testu po równo, przez co śledzimy i analizujemy zachowanie użytkowników wobec testowanych elementów.
Czyli jednoznacznie możemy powiedzieć, że fundamentem A/B testu jest to, że 50% osób na danej stronie widzi wersję starą, a 50% osób widzi wersję nową. A przynajmniej jeśli mowa o technicznej części takiego testu, bo wiemy, że jego merytorycznym fundamentem są prawidłowo postawione hipotezy i wiedza, czy wyniki testu są miarodajne czy nie.
W jaki sposób stworzyć więc mechanizm, który pozwoli nam przeprowadzić taki test na WordPressie?
Będziemy potrzebować do tego 2 składników:
- Wtyczki do wstrzyknięcia kodu na wybranych stronach
- Skryptu rozdzielającego ruch po równo
I choć brzmi to mocno technicznie, to wcale nie musisz umieć programować, aby stworzyć taki mechanizm, gdyż pokażę Ci krok po kroku jak to zrobić 🙂
Znalezienie tej jedynej… wtyczki
Zasadniczo wtyczek WordPressowych, które zarządzają kodem jest wiele, choć nie każda oferuje za darmo, to co jest tutaj kluczowe, tzn. ograniczenie dodania kodu tylko do wybranych stron.
Czemu to takie ważne? Skoro chcemy podzielić ruch po równo, to musimy przyjąć, że mamy tylko 2 warianty testu, czyli 2 wybrane strony. Bez takiego ograniczenia moglibyśmy przypadkowo odpalić test na strony, które nie powinny w tym uczestniczyć, powodując dezorientację użytkowników, a i pośrednio spadek sprzedaży lub liczby leadów.
Dlatego więc polecam skorzystanie z wtyczki Header Footer Code Manager, którą możesz pobrać za darmo z oficjalnego repozytorium WordPressa lub też w samym CMSie w sekcji ‘Wtyczki – Dodaj wtyczkę’.
Wtyczka do zarządzania kodem pod test A/B – Header Footer Code Manager
Sama wtyczka posiada również wersję PRO, ale jej FREE wersja w zupełności nam wystarczy.
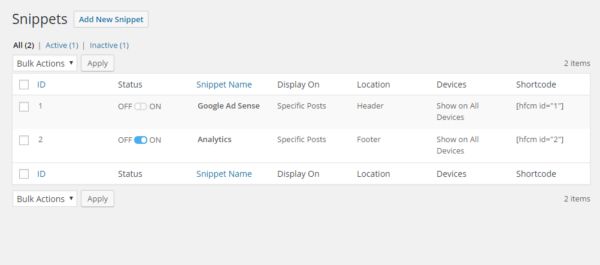
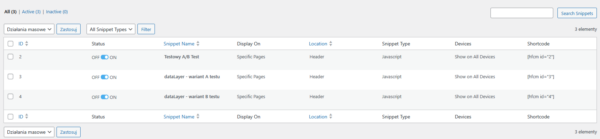
Pobieramy i instalujemy ją. Po włączeniu wtyczki HFCM przechodzimy do ‘All Snippets’:
Zbiór snippetów we wtyczce HFCM
Snippety to nic innego jak różne fragmenty kodu, który są ręcznie dodawane przez nas. Każdy kod możemy umieścić na innej podstronie lub mogą one pełnić inną funkcję, stąd dobrą praktyką jest nie łączyć 2 różnych kodów w jednym snippecie.
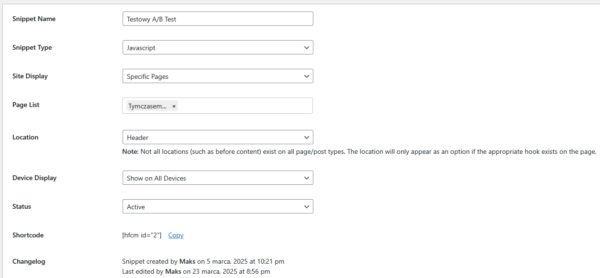
Tworzymy nowy snippet i ustawiamy go:
W ‘Snippet Name‘ dajemy nazwę łatwą do zrozumienia, co ten kod ma robić.
W ‘Snippet Type‘ wybieramy ‘Javascript‘, gdyż nasz kod będzie napisany w takim właśnie języku programowania.
W ‘Site Display‘ wybieramy ‘Specific Pages‘ – jak już sobie powiedzieliśmy, chcemy mieć test A/B tylko na wybranych stronach.
W ‘Page List‘ wybieramy stronę, która będzie naszym wariantem A, czyli obecną wersją strony, którą chcemy testować.
W ‘Location‘ wybieramy ‘Header‘, gdyż chcemy, aby nasz kod wywołał się jak najwcześniej po wejściu na stronę, którą wybraliśmy w ‘Page List‘ – header, czyli sekcja <head> jest na samym początku struktury strony, stąd to pierwszeństwo.
W ‘Device Display‘ możemy ustawić, czy nasz test chcemy przeprowadzić dla każdej kategorii sprzętu, czy tylko dla ruchu desktop/mobile.
‘Status‘ oczywiście ustawiamy na ‘Active‘.
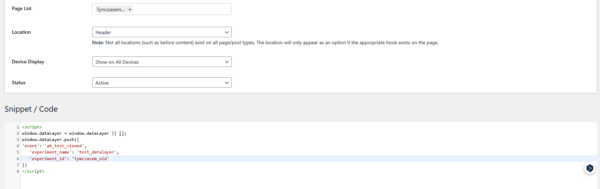
Nasze ustawienia będą wyglądały mniej więcej tak:
Ustawienia snippetu pod test A/B z wykorzystaniem wtyczki HFCM
Dzielimy po równo, czyli powrót do komuny 😉
Mamy ustawiony snippet, ale potrzebujemy jeszcze kodu, który nam rozdzieli ruch po równo.
Oto i on:
<script>
// Immediate execution A/B test with optimized performance
(function() {
// Fast configuration access
const testName = 'testowy-ab-test2';
const originalPath = '/tymczasem/';
const variantPath = '/tymczasem-2/';
const splitPercentage = 50;
const cookieDays = 30;
// Only run on the target page (fast path check)
if (window.location.pathname !== originalPath) return;
// Fast cookie parser - only look for our specific cookie
function getTestCookie() {
const cookieMatch = document.cookie.match('(^|;)\\s*' + testName + '\\s*=\\s*([^;]+)');
return cookieMatch ? cookieMatch.pop() : null;
}
// Get variant assignment
let variant = getTestCookie();
// Create new assignment if needed
if (!variant) {
variant = (Math.random() * 100 < splitPercentage) ? 'B' : 'A';
// Set cookie with minimal operations
const date = new Date();
date.setTime(date.getTime() + (cookieDays * 86400000)); // 86400000 = 24 * 60 * 60 * 1000
document.cookie = testName + '=' + variant + '; expires=' + date.toUTCString() + '; path=/; SameSite=Lax';
}
// Immediate redirect for variant B
if (variant === 'B') {
window.location.replace(variantPath); // Using replace instead of href for better performance
}
})();
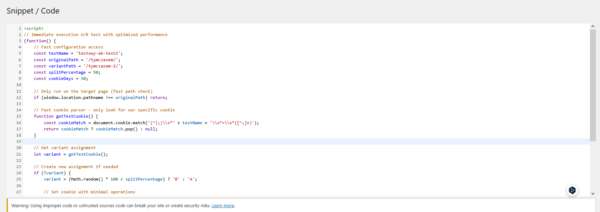
</script>Skopiuj go i wklej do ustawionego wcześniej snippetu.
Omówmy go sobie pokrótce, gdyż wymaga on drobnych zmian:
- Linijka
const testName = 'testowy-ab-test2';– tutaj ustawiasz nazwę swojego testu
- Linijka
const originalPath = '/tymczasem/';– tutaj wprowadzasz ścieżkę do strony, która została przez Ciebie wcześniej określona w ‘Page List‘. Pamiętaj jednak o 2 rzeczach:
a) to musi być ścieżka, a więc nie wpisujemy tu https czy też nazwę domeny, np. onet.pl
b) jest różnica czy ścieżka ma ‘/’ na końcu, czy nie – każda strona ma inne ustawienia, stąd sprawdź jak wygląda to u Ciebie i nie zapomnij dodać lub nie zamieszczać ‘/’ na końcu ścieżki - Linijka
const variantPath = '/tymczasem-2/';– tutaj wprowadzasz ścieżkę strony, która ma być wariantem B testu
Zasadniczo tyle ze zmian. Zapisujesz snippet i włączasz go, jeśli wcześniej nie ustawiłeś jako ‘Active‘.
Skopiowany skrypt do ustawionego wcześniej snippetu
Pozostało mi wyjaśnić co robi ten kod.
Mamy w nim ustawione 2 adresy, a w zasadzie ścieżki do naszych stron – ‘originalPath’ czyli wariant A oraz ‘variantPath’ czyli wariant B.
Niżej mamy kod, który odczytuje po cookiesach, czy ktoś widział już wersję A czy wersję B – jeśli tak, to kieruje taką osobę do danego wariantu.
Natomiast jeśli ktoś jeszcze nie widział żadnej wersji, to jest losowo, ale według proporcji 50:50 przypisywany i przekierowany do jednej z 2 zadeklarowanych wcześniej stron.
Czyli jak słusznie możesz wydedukować – nasz mechanizm zapamiętuje i kieruje odpowiednio ruch, ale w porównaniu do innych narzędzi pod A/B testy nie daje nam możliwości stworzenia stron per se.
Musisz je stworzyć wcześniej, np. posiadając stronę jako wariant A, duplikując go (np. z wykorzystaniem wtyczki WordPresssowej Duplicate Page), wprowadzając zmiany pod test w duplikacie, który określisz wariantem B.
“Jeżeli nie możesz czegoś zmierzyć, nie możesz tego poprawić” – warstwa danych pod mierzenie testu
No dobrze, ale w jaki sposób mierzyć skuteczność tego testu?
Poniżej opiszę Ci jedynie, w jaki sposób wdrożyć kod warstwy danych (dataLayer) w WordPressie.
Natomiast to, w jaki sposób mierzyć skuteczność testu A/B przeczytasz w moim poprzednim artykule – nie musisz czytać go od początku, od części związanej ze zmiennymi znajdziesz instrukcję, jak podejść do tego zagadnienia.
Jeśli jednak Twoja wiedza o dataLayer jest powierzchowna, to zachęcam Cię również do przeczytania tego fragmentu.
Wracając do dataLayer i WordPressa – zrobimy to oczywiście z wykorzystaniem wtyczki Header Footer Code Manager, którą wykorzystaliśmy wcześniej.
Dodajemy nowy snippet i ustawiamy go tak samo jak poprzedni.
Dodajemy do niego poniższy kod:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'nazwa_zdarzenia',
'experiment_name': 'nazwa_twojego_testu',
'experiment_id': 'nazwa_wariantu'
})
</script>
… gdzie:
- w ‘nazwa_zdarzenia’ ustawiamy sobie swoją nazwę zdarzenia, po którym będziemy wywoływać w Google Tag Managerze zdarzenie wysyłane do GA, np. ‘ab_test_viewed’
- w ‘nazwa_twojego_testu’ ustawiamy sobie taką nazwę testu, żebyśmy w momencie analizy od razu wiedzieli, co testujemy, np. ‘pricing_layout_test’
- w ‘nazwa_wariantu’ wpisujemy taką nazwę wariantu, aby łatwo było odróżnić wariant A od wariantu B, np. ‘new_layout’ i ‘old_layout’
U mnie wygląda to tak:
Wygląd kodu dataLayer wariantu A pod test A/B
To samo robimy w przypadku wariantu B zmieniając:
- w ustawieniach przy ‘Page List‘ strony na tę, która jest wariantem B
- w kodzie dataLayer experiment_id na nazwę, która będzie odróżniała ten wariant od wariantu A
W ten oto sposób mamy 2 dodatkowe snippety, które wywołują się tylko na wyznaczonych stronach w ‘Page List’. Dzięki temu, oba warianty mają swój dataLayer, który będzie zbierał informacje o tym, ile osób weszło na każdy z nich, przez co będziemy w stanie mierzyć skuteczność obu wersji stron.
Podsumowując, mamy razem 3 snippety:
- Główny – mechanizm rozdzielający ruch na równe połowy i przypisujący użytkownikowi dany wariant
- dataLayer wariantu A
- dataLayer wariantu B
3 snippety potrzebne nam do przeprowadzenia darmowego testu A/B na WordPress
Idealne rozwiązanie pod WordPressa, ale czy tylko?
Programistą nie jestem, ale patrząc na udostępniony Ci wcześniej kod jest wielce prawdopodobne, że można go wykorzystać również w innym środowisku, np. na stronie zakodowanej bez pomocy CMSa.
Wystarczyłoby wtedy wkleić główny kod w sekcję <head> strony, która pełniłaby funkcję wariantu A i mieć wcześniej zakodowaną stronę, która pełniłaby funkcję wariantu B.
Same zaś kody dataLayer trzeba byłoby wkleić w obu wariantach, tak jak zrobiliśmy to wcześniej na WordPressie wykorzystując wtyczkę HFCM.